Unmasking User Behavior: A Comprehensive Guide to Heatmap Testing
Related Articles: Unmasking User Behavior: A Comprehensive Guide to Heatmap Testing
Introduction
With great pleasure, we will explore the intriguing topic related to Unmasking User Behavior: A Comprehensive Guide to Heatmap Testing. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Unmasking User Behavior: A Comprehensive Guide to Heatmap Testing
- 2 Introduction
- 3 Unmasking User Behavior: A Comprehensive Guide to Heatmap Testing
- 3.1 Unveiling the Secrets of User Engagement: A Detailed Look at Heatmap Testing
- 3.2 Frequently Asked Questions: Unraveling the Mysteries of Heatmap Testing
- 3.3 Tips for Effective Heatmap Testing:
- 3.4 Conclusion: Illuminating the Path to User-Centric Design
- 4 Closure
Unmasking User Behavior: A Comprehensive Guide to Heatmap Testing

In the ever-evolving landscape of digital experiences, understanding user behavior is paramount. While traditional analytics provide valuable insights into website traffic and conversions, they often fail to capture the nuances of user interaction. This is where heatmap testing emerges as a powerful tool, offering a visual representation of user engagement and providing invaluable data for website optimization.
Unveiling the Secrets of User Engagement: A Detailed Look at Heatmap Testing
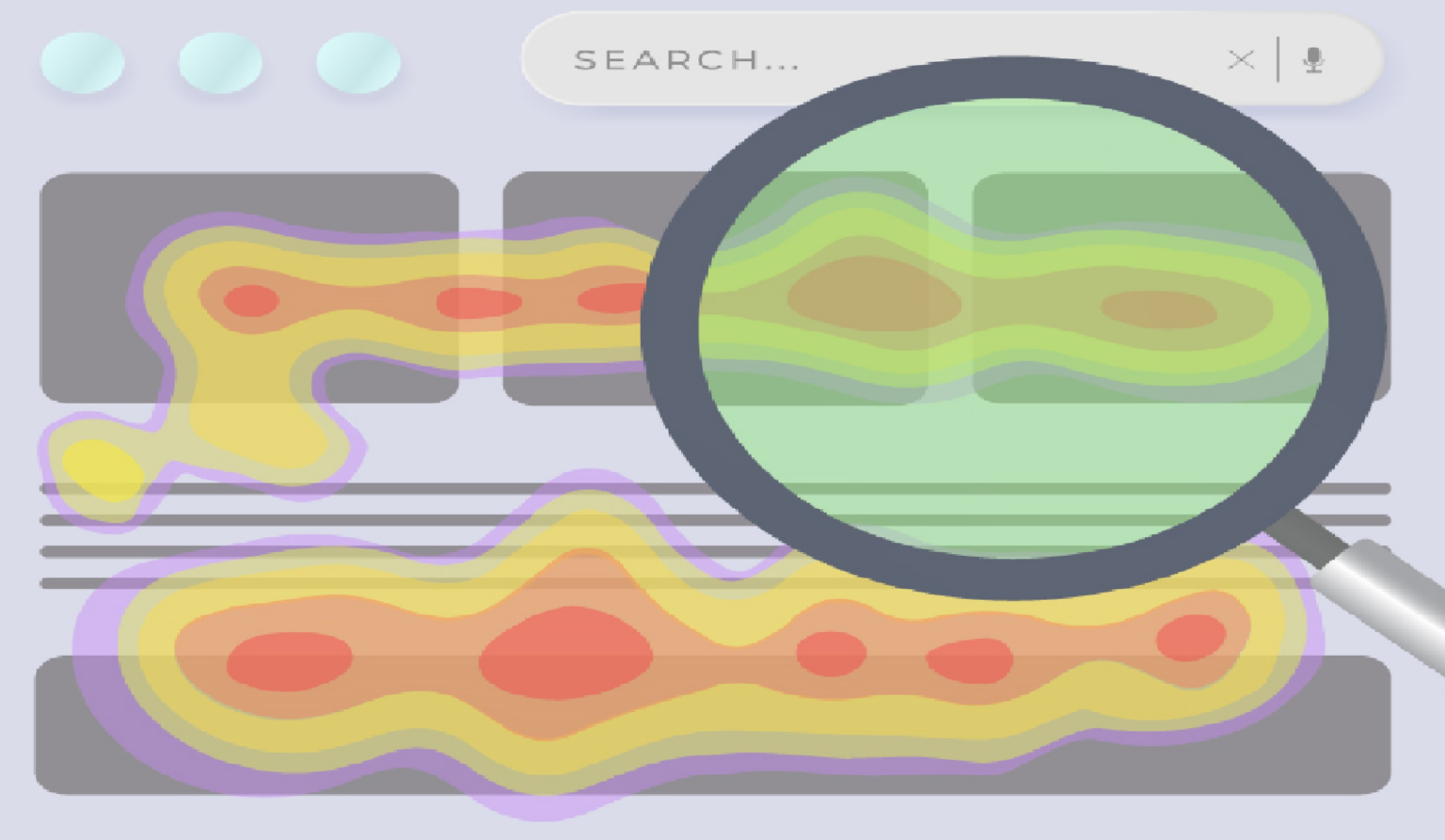
Heatmap testing, a visual analytics technique, utilizes color-coded representations of user interactions on a webpage. These maps reveal areas of high and low engagement, providing a clear understanding of where users focus their attention, where they click, scroll, and hover. This data empowers website owners to identify areas of interest and frustration, ultimately guiding them towards informed design decisions that enhance user experience and drive business results.
Types of Heatmaps:
- Click Maps: These maps highlight areas where users click most frequently, revealing user intent and navigation patterns.
- Scroll Maps: By visualizing scroll depth, scroll maps demonstrate how far users engage with a page, revealing content that holds their attention and areas that are overlooked.
- Hover Maps: Hover maps illustrate areas where users pause their mouse cursor, indicating points of interest and potential areas of confusion.
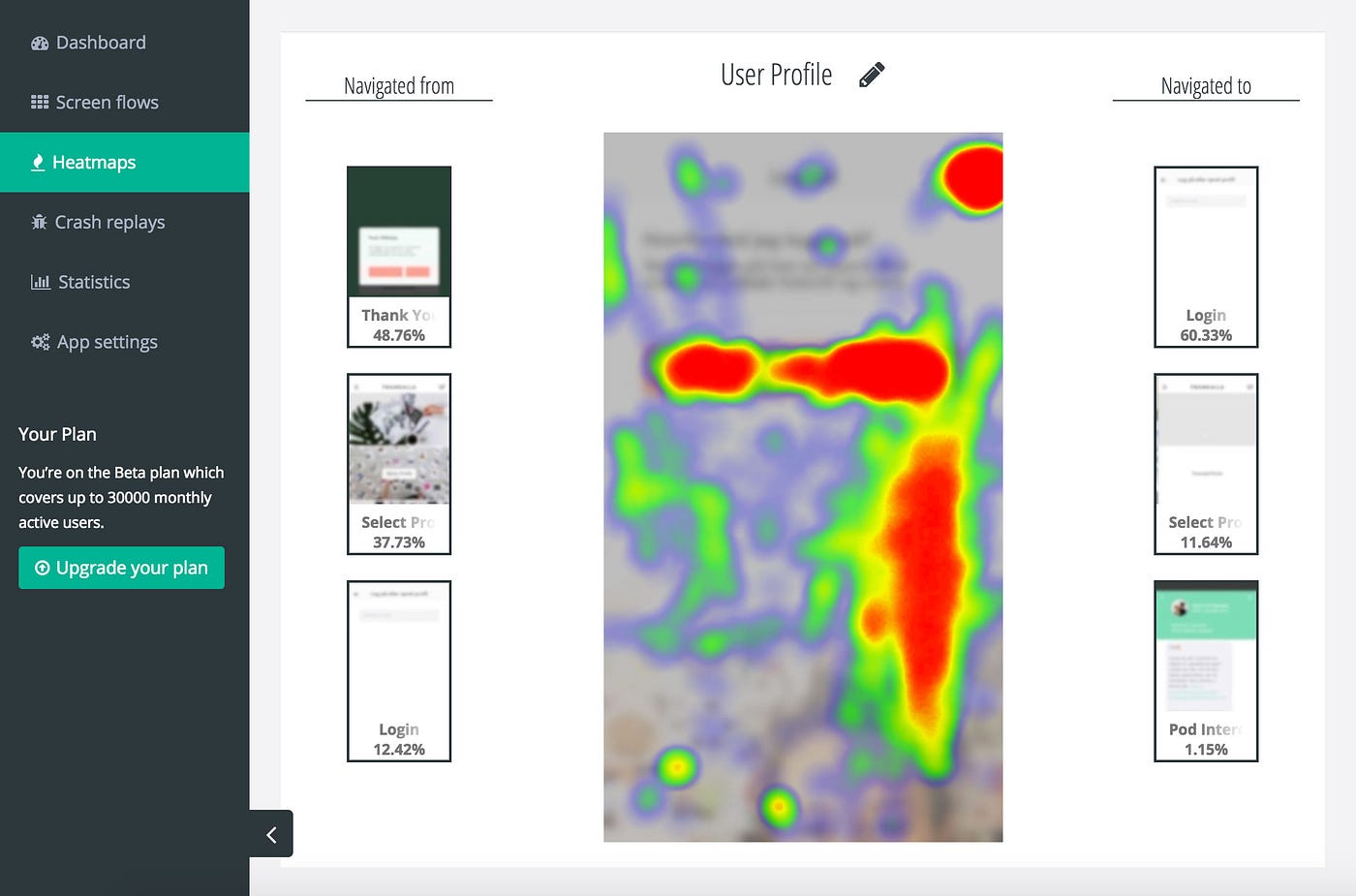
- Movement Maps: These maps capture the overall user journey on a page, highlighting the path users take as they navigate through the content.
Benefits of Heatmap Testing:
- Enhanced User Experience: By understanding user behavior, website owners can identify areas that require improvement, leading to a more intuitive and user-friendly website.
- Increased Conversions: By optimizing content and design based on user engagement data, businesses can encourage more clicks, conversions, and overall engagement.
- Improved Content Strategy: Heatmaps reveal the effectiveness of different content elements, allowing website owners to prioritize and refine their content strategy for maximum impact.
- Reduced Bounce Rates: By understanding areas of frustration, website owners can address issues that cause users to leave the page prematurely, reducing bounce rates and increasing time spent on site.
- Data-Driven Design Decisions: Heatmaps provide concrete evidence to support design decisions, ensuring that all changes are based on user behavior and not just subjective opinions.
Implementing Heatmap Testing:
- Choose the Right Tool: A variety of heatmap testing tools are available, each with unique features and pricing models. Select a tool that best suits your needs and budget.
- Define Your Objectives: Clearly define the goals you hope to achieve with heatmap testing, whether it’s increasing conversions, reducing bounce rates, or improving user experience.
- Target Specific Pages: Focus your testing efforts on key pages that contribute significantly to your business objectives.
- Analyze the Data: Once you have collected data, analyze the heatmaps to identify patterns and insights. Use this information to inform your design and content decisions.
- Iterate and Optimize: Heatmap testing is an ongoing process. Continuously analyze data, make adjustments, and re-test to ensure optimal website performance.
Frequently Asked Questions: Unraveling the Mysteries of Heatmap Testing
1. What is the difference between heatmaps and A/B testing?
Heatmaps provide a visual representation of user behavior, showing areas of engagement and frustration. A/B testing, on the other hand, compares two versions of a webpage to determine which performs better. While heatmaps offer a comprehensive understanding of user behavior, A/B testing is used to directly test the effectiveness of specific changes.
2. Can heatmaps be used for mobile website testing?
Yes, many heatmap tools offer mobile website testing capabilities. This allows you to understand user behavior on mobile devices and optimize the user experience for different screen sizes and touch interactions.
3. How many users are needed for accurate heatmap data?
The number of users required for accurate heatmap data depends on the specific website and testing objectives. Generally, a larger sample size provides more reliable results. However, even with a smaller sample size, heatmaps can provide valuable insights into user behavior.
4. How often should heatmaps be updated?
The frequency of heatmap updates depends on the website’s activity and the pace of changes. For high-traffic websites with frequent updates, it’s recommended to update heatmaps regularly, such as monthly or even weekly.
5. Can heatmaps be used for user research?
Yes, heatmaps can be used as a valuable tool for user research. They provide visual evidence of user behavior, supplementing traditional research methods like surveys and interviews.
Tips for Effective Heatmap Testing:
- Focus on Key Pages: Prioritize testing on pages that drive conversions and contribute significantly to your business goals.
- Use Multiple Heatmap Types: Employ different types of heatmaps to gain a comprehensive understanding of user behavior, including click, scroll, hover, and movement maps.
- Segment Your Data: Analyze heatmap data based on user demographics, device type, and other relevant factors to gain deeper insights.
- Combine Heatmaps with Other Tools: Integrate heatmap data with other analytics tools to obtain a more complete picture of user behavior.
- Test Regularly and Iterate: Continuously monitor heatmap data, make adjustments based on insights, and repeat the testing process to ensure optimal website performance.
Conclusion: Illuminating the Path to User-Centric Design
Heatmap testing offers a powerful approach to understanding user behavior, providing valuable insights that can be used to enhance website design, optimize content, and ultimately drive business success. By embracing this technology and incorporating its data into your decision-making process, you can create a truly user-centric website that meets the needs and expectations of your target audience.








Closure
Thus, we hope this article has provided valuable insights into Unmasking User Behavior: A Comprehensive Guide to Heatmap Testing. We thank you for taking the time to read this article. See you in our next article!
