Unveiling User Behavior: A Comprehensive Guide to Heat Map Usability Testing
Related Articles: Unveiling User Behavior: A Comprehensive Guide to Heat Map Usability Testing
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Unveiling User Behavior: A Comprehensive Guide to Heat Map Usability Testing. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Unveiling User Behavior: A Comprehensive Guide to Heat Map Usability Testing

In the digital landscape, where user experience reigns supreme, understanding how users interact with websites and applications is paramount. While traditional usability testing methods offer valuable insights, they often fall short in capturing the nuances of user behavior. This is where heat map usability testing emerges as a powerful tool, offering a visual representation of user engagement and providing crucial data to optimize digital products for enhanced usability and conversion rates.
Understanding the Essence of Heat Maps
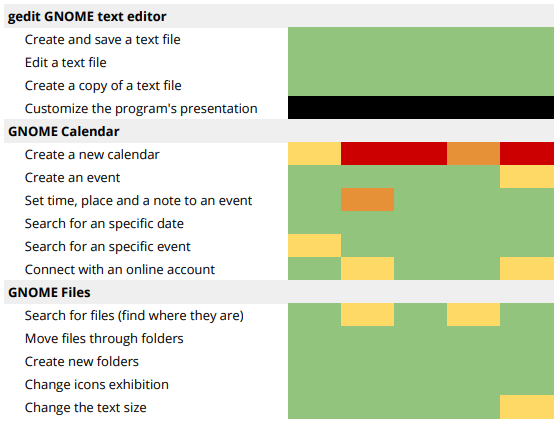
Heat maps are visual representations of user activity on a webpage or application. They depict areas of interest by utilizing color gradients, with hotter colors indicating areas where users spend more time or interact more frequently. This visual representation provides a clear and intuitive understanding of user engagement patterns, revealing the most compelling and engaging elements of a digital product.
Types of Heat Maps: A Comprehensive Overview
Heat maps are categorized into various types, each offering unique perspectives on user behavior:
- Click Maps: These maps highlight areas where users click most frequently. They are particularly useful for understanding user navigation patterns, identifying potential usability issues, and optimizing call-to-action placement.
- Scroll Maps: These maps reveal how far users scroll on a page, indicating the extent of their engagement and highlighting areas that may be overlooked. They are essential for understanding content prioritization and optimizing page layout for maximum visibility.
- Move Maps: These maps track the movement of users’ mouse cursors, providing insights into their browsing patterns and highlighting areas that attract their attention. They are particularly helpful for understanding user flow and identifying potential distractions.
- Gaze Maps: These maps track users’ eye movements, offering a granular understanding of their visual attention and revealing areas that capture their interest. They are invaluable for optimizing content placement, visual hierarchy, and overall design aesthetics.
The Benefits of Incorporating Heat Map Usability Testing
Integrating heat map usability testing into the design and development process offers numerous benefits:
- Unveiling User Behavior: Heat maps provide a visual representation of user behavior, offering a deeper understanding of how users interact with a digital product. This data allows designers and developers to identify areas of interest, potential usability issues, and user preferences.
- Optimizing User Experience: By analyzing user behavior patterns, heat maps enable designers to optimize the user experience by addressing usability issues, improving navigation, and enhancing content visibility. This leads to a more intuitive and engaging product that meets user needs effectively.
- Increasing Conversion Rates: Understanding user behavior through heat maps allows for strategic optimization of call-to-action placement, content prioritization, and overall design elements, ultimately leading to increased conversion rates and improved business outcomes.
- Identifying Potential Usability Issues: Heat maps can reveal potential usability issues, such as confusing navigation, poorly placed call-to-actions, or cluttered design elements. Identifying and addressing these issues early in the development process prevents user frustration and ensures a positive user experience.
- Validating Design Decisions: Heat maps provide objective data that can validate design decisions and ensure that the product is designed to meet user needs. This data-driven approach helps minimize subjectivity and ensures that design choices are grounded in real user behavior.
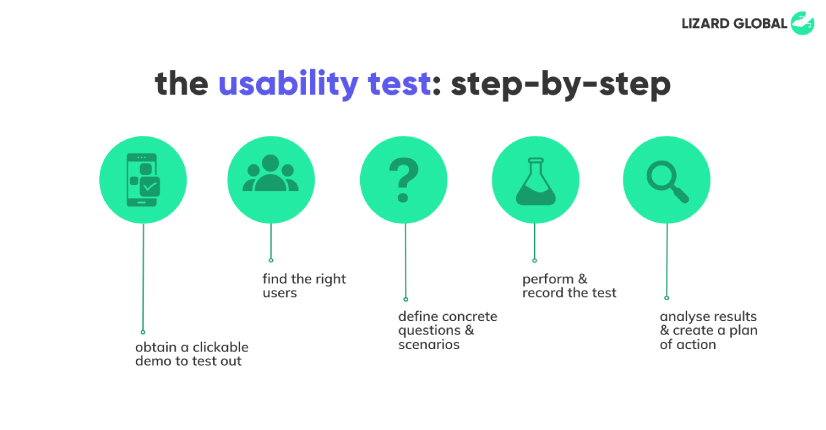
Implementing Heat Map Usability Testing: A Practical Guide
Implementing heat map usability testing is a straightforward process:
- Define Objectives: Clearly define the goals of the usability testing. What aspects of user behavior do you want to understand? What areas of the digital product do you want to optimize?
- Choose the Right Heat Map Tool: Select a heat map tool that aligns with your specific needs and offers the desired features, such as click maps, scroll maps, move maps, and gaze maps.
- Set Up the Testing Environment: Choose a representative sample of users for the testing. Ensure that the testing environment is realistic and reflects the actual usage context.
- Collect Data: Allow users to interact with the digital product while the heat map tool records their behavior. Collect data from a sufficient number of users to ensure statistically significant results.
- Analyze the Data: Analyze the heat map data to identify patterns, areas of interest, and potential usability issues. Visualize the data using heat maps to gain a clear understanding of user behavior.
- Implement Changes: Based on the analysis, implement changes to the digital product to address usability issues, optimize user experience, and improve conversion rates.
- Iterate and Repeat: Regularly conduct heat map usability testing to monitor user behavior, identify areas for improvement, and ensure that the digital product remains user-friendly and effective.
FAQs on Heat Map Usability Testing
1. How many users are needed for statistically significant results?
The number of users needed for statistically significant results depends on the complexity of the digital product and the specific objectives of the usability testing. However, a general rule of thumb is to collect data from at least 15-20 users.
2. How can I ensure that heat map data is accurate?
To ensure accurate data, choose a reputable heat map tool, collect data from a representative sample of users, and ensure that the testing environment is realistic.
3. What are some common usability issues revealed by heat maps?
Common usability issues revealed by heat maps include confusing navigation, poorly placed call-to-actions, cluttered design elements, and lack of clear visual hierarchy.
4. How can I use heat map data to improve conversion rates?
By analyzing heat map data, you can identify areas of interest, optimize call-to-action placement, prioritize content, and improve overall design aesthetics, all of which can lead to increased conversion rates.
5. How often should I conduct heat map usability testing?
The frequency of heat map usability testing depends on the nature of the digital product and the pace of development. However, it is generally recommended to conduct testing at least once during the design and development process, and then again after significant changes have been made.
Tips for Effective Heat Map Usability Testing
- Focus on Specific Goals: Clearly define the objectives of the usability testing to ensure that the collected data is relevant and actionable.
- Choose the Right Tool: Select a heat map tool that aligns with your specific needs and offers the desired features.
- Use a Representative Sample: Ensure that the users participating in the testing are representative of your target audience.
- Provide Clear Instructions: Provide users with clear and concise instructions to minimize confusion and ensure that they understand the purpose of the testing.
- Analyze the Data Carefully: Carefully analyze the heat map data to identify patterns, areas of interest, and potential usability issues.
- Implement Changes Strategically: Implement changes based on the data analysis, prioritizing areas that have the greatest impact on user experience and conversion rates.
- Iterate and Repeat: Regularly conduct heat map usability testing to monitor user behavior, identify areas for improvement, and ensure that the digital product remains user-friendly and effective.
Conclusion: The Power of Visual Insights
Heat map usability testing provides a powerful tool for understanding user behavior and optimizing digital products for enhanced usability and conversion rates. By offering a visual representation of user engagement, heat maps empower designers and developers to make data-driven decisions, address usability issues, and create engaging and effective digital experiences. The ability to see user behavior in action through heat maps offers a profound advantage in the pursuit of user-centric design, ultimately leading to a more intuitive, engaging, and successful digital landscape.

![]()



![]()
![What is usability testing [2021 guide] Infragistics Blog](https://www.infragistics.com/community/resized-image/__size/734x0/__key/communityserver-blogs-components-weblogfiles/00-00-00-09-43/0458.indigo_2D00_design_2D00_usability_2D00_testing_2D00_methods.png)

Closure
Thus, we hope this article has provided valuable insights into Unveiling User Behavior: A Comprehensive Guide to Heat Map Usability Testing. We appreciate your attention to our article. See you in our next article!
